10 Movement Grid Display Techniques
An easy way to add distinction and flavor to your game is to make seemingly standard concepts into unique game art. For example, two visual elements that pretty much all turn based tactical games contain are a means of displaying how far character can move and what enemies are within attack range. It would be easy to just make some squares green and others red, but you’d be missing an opportunity to add a little polish to your game. To visually understand what I’m talking about, here are screenshots of games that implement standard concepts in unique ways.
Banner Saga

Age of Wonder 3

Battle Worlds Kronos

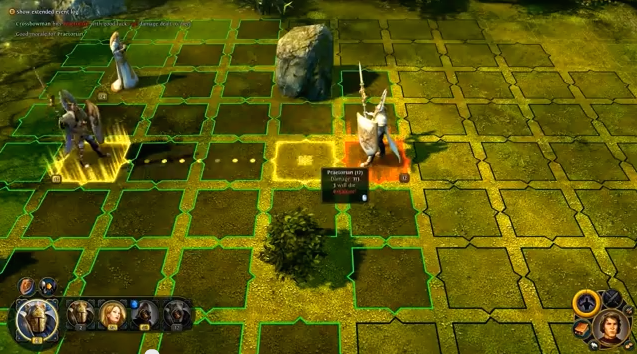
Might and Magic 6

Warlock 2: The Exiled

Warhammer Quest

Great Little War Game

Hero Academy

Tank Battle 1944

Braveland







Thank you
Your comment will be published once it has been approved.
to see the pull request you generated.