A Bit of Story and a Sprinkle of AI

 This post is a status update, which is how I track progress specific to my game.
Check out my timeline to see what I've recently accomplished.
This post is a status update, which is how I track progress specific to my game.
Check out my timeline to see what I've recently accomplished.
The past two weeks have been 75% story and 25% in game work. That trend will continue for the next few updates as I prepare to send the story of to voice and sound. The encouraging news on the story front is that the first round of polish has resulted in noticeable improvements. Most importantly, the new chat bubbles add animation and interest while also allowing me to add dialogue to travel and battle scenes. As far as battle goes, enemies now have a basic spawn service and will attack the closest target they can find.
Battle Improvements
The biggest change to battle is that enemies now spawn and attack. This seems simple, but required some significant improvements.
- Open up pathfinding code to enemies.
- Encapsulate UI button functionality (i.e.: walk) so that enemy AI can call them.
- A separate “brain” in the state machine for enemies.
- A service to handle spawning enemies at certain points with certain delays.
- Modify the navmesh to create off screen polygons that are valid to walk out of but not in to.
After that was in place, I wanted to give some love to the shields that control the units. They have a long way to go, but the first step is to make sure they always remain on screen. This came with it’s own set of problems. Here it is in a broken state:
As you can see, the shield disappears in the corner. It took a few hours to eventually get this right, but it is all working now as shown in the video.
The next issue I wanted to look at was the size of the battle maps. The forest level I have been showing is the first map, so the size won’t be as much of an issue. But, for later maps, size will allow for anticipation and flexibility. So, I asked Scott to expand one of the maps. Here is the result:

This is the first time I’ve shown a new map, and I’m really happy with the result. You can already see the extra room will allow for more drama as the catapults fire. I plan to make every 3rd map grow by 50% as the game progresses.
Finally, Scott finished the camp screen, which will change as your army grows. It doesn’t have any functionality yet in the code base, so I can only give a peak of the initial state.

Decision Screen
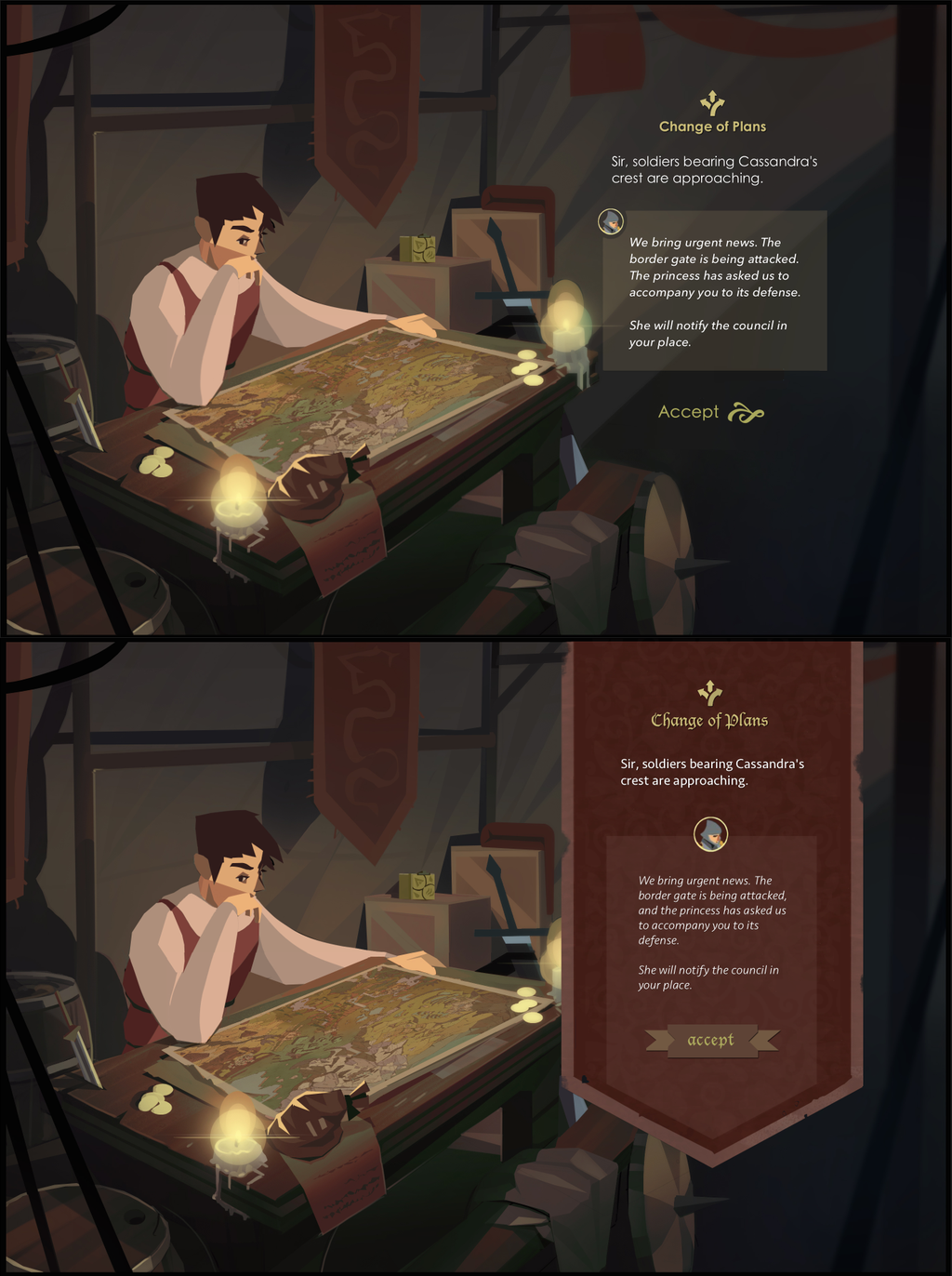
The decision screen makes multiple appearances throughout the game, so I figured that it would be a good place to start working on UI. The timing for this was a bit odd, but I wanted to start thinking of general UI so that I could give accurate instructions to Scott on future game screens. I asked Twitter what they thought of these two screens.

Unfortunately, most people preferred the banner. I’m not a huge fan of textured or realistic UI’s, so I have to keep iterating. That said, I did love the circle with a head in it. That staple could work for in battle icons, dialogue icons, skill trees, etc. So, I decided to solidify that as a UI element. For example, here is a round move icon in the same format.
Story Improvements
Taking those icons a step further, I came up with a new chat system. It had to meet the follow criteria:
- Work on any screen.
- Clear text at expected locations.
- Work for up to 3 speakers on any device.
- Change amount of speakers midway through conversation.
You can see it in action here:
The neat part about these chat bubbles is that they can be used anywhere. Here is what they look like during travel.
Now, I may make subtle changes to the animations, but the general framework will remain the same.
Lastly, Scott and I spent a day adding polish to the story. Every cheap animation we could do was added. Blinking eyes, moving clouds, one frame animations, and changing arm or head positions. You name it, we added it. The plan is to do a couple of rounds of polish like this to bring the story from a B to an A.






Thank you
Your comment will be published once it has been approved.
to see the pull request you generated.