Beginnings

 This post is a status update, which is how I track progress specific to my game.
Check out my timeline to see what I've recently accomplished.
This post is a status update, which is how I track progress specific to my game.
Check out my timeline to see what I've recently accomplished.
I’m two weeks into game development and I’ve realized that making a game will require a lot of learning and hard work, and this is going to be a lot of fun. I know so little about game development that it’s difficult to even know where to start. What should be a seemingly simple task, like animating and moving a sprite, can be challenging due to amateur hour mistakes.
But whenever I overcome one of those challenges, I am elated. There is something amazing about seeing your work visually come to life. I made a knight move! I’m not writing a billing system or some database software where numbers are calculated and input boxes drawn. I made a knight. And he moves! I feel like Tom Hanks in Cast Away when he created fire. Anyways, to get into the nitty gritty, here’s how things have played out for me so far.
I took a lot of Corona and Lua Tutorials
I use RescueTime to track my work habits and about 60% of my time was spent on tutorials. I’ve had too many problems in the past with jumping into things I didn’t understand, so I spent a solid week understanding basics of the Lua language and Corona framework. I went through a ton of documentation and videos , and some of the concepts I really focused on before working on any type of game were:
- The Lua Syntax – I recommend Programming in Lua by Roberto Ierusalimschy
- Event Listeners
- Storyboarding and Scene Management
- How to make Lua Object Oriented
After I had a handle on the basics of Corona and Lua, I decided it was time to strike it out on my own.
I started my Game
The experts say to build what you like and what I like are turn based strategy games. XCOM, Might and Magic, Great Little War Game, Hunters, and The Banner Saga are all games that I love to play. Those same games are all too complicated and in depth for a solo beginner developer with a small budget and in one year’s time, but I do hope to draw inspiration from them and add a new game to the genre.
I’ll probably spend the next month or two playing around with the concepts and functionality commonly found in grid turn based strategy games, so you’ll understand why I’m building what I’m building. A few of the key tasks that I accomplished in this last week were:
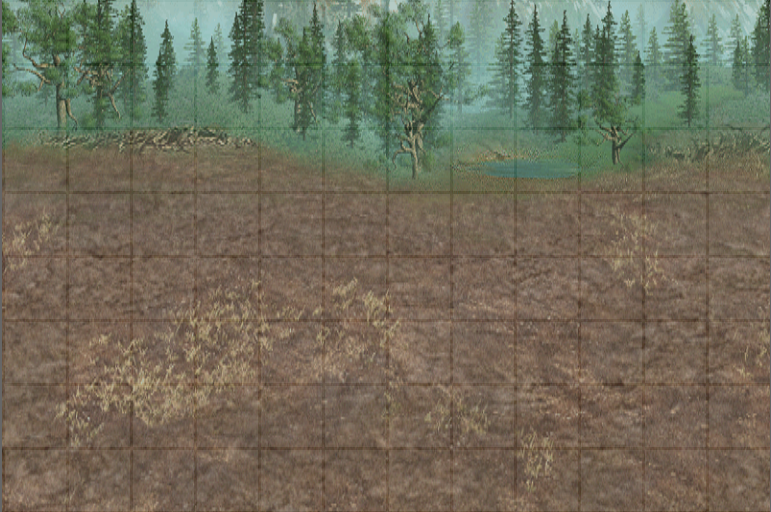
Load a Background Image and Draw a Grid
All of my game levels will probably take place on some sort of a grid, so I played around with backgrounds and grids. I may have to end up using individual tile images to draw my grids, but I started by overlaying transparent individual tile objects on top of a single background image. Each tile then has an event listener attached to it to know when it is clicked.

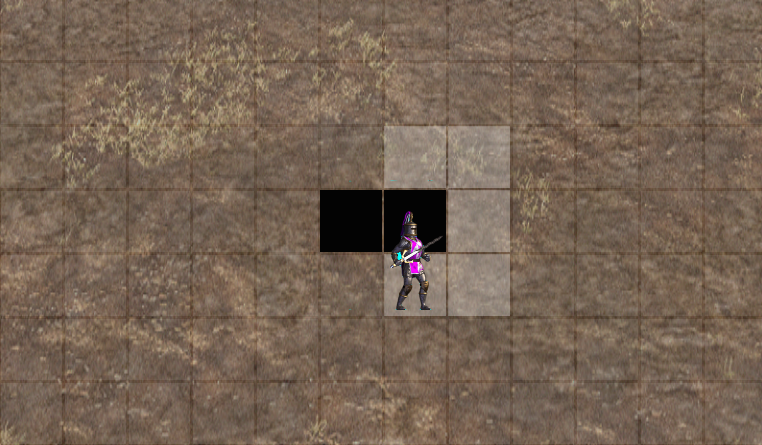
Sprite Animation
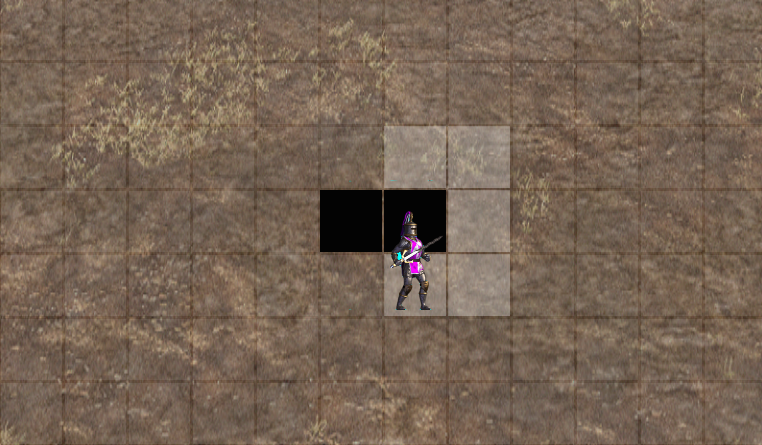
Animating a character took longer than it should have because I didn’t understand exactly how Corona and TexturePacker worked together. After makings things more confusing than they should have been, I did end up with a pretty sweet looking knight.
Pathfinding using Jumper and A
A* is a common pathfinding algorithm and Roland Yonaba made it about 10 times faster with his Jumper library. I implemented that library so that my character knows the most efficient way to move from point A to point B, making sure to avoid any obstacles in their way.

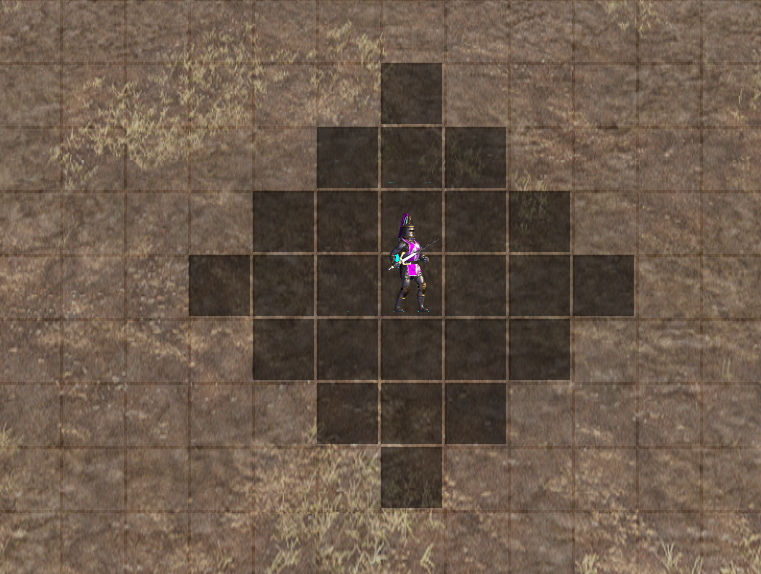
Algorithm for Allowable Movement
Characters will only be allowed to move a certain distance each turn, so I needed an algorithm to calculate and highlight which tiles the hero can move to.

In case you ever need to do this yourself, the code I’m using is:
https://gist.github.com/codepaladin/10665797
This is going to get more complicated when more obstacles are added, but that’s going to be a problem for another day.
Intro and Scene Management
Corona has an easy and understandable way to separate your game by scenes by using their Composer API. What I did was set my project up so that there are two scenes: the intro menu screen and the first level. This basic scene functionality can be built upon in the future to easily separate splash screens, game levels, character stat screens, etc.
What’s Next
The next thing I’d like to do is add a bad guy for my hero to fight. That means the hero and enemy will have to have attributes like hit points, strength, toughness, magic resistance, weapons, armor etc. It also means I have to turn my spaghetti code into clean object oriented code before things get too crazy.
Until next time.






> I made a knight. And he moves! I know that feeling. Just started getting into game development myself and just getting something on to the screen feels like such an accomplishment. Until you show anyone else of course, they completely miss what was such a daunting task taking you hours/days :-)
This code of allowable moves is fantastic, I make one in C++ that was much more complex. I think the secret is on the Math.abs
Awesome! Glad it helped.
Haha, yup. I'm sure my moving knight appreciates my efforts, though.